Interface Components
Mailspring uses React to create a fast, responsive UI. Packages that want to extend the Mailspring interface should use React. Using React's JSX syntax is optional, but both JSX and CJSX (CoffeeScript) are available.
For a quick introduction to React, take a look at Facebook's Getting Started with React.
React Components
Mailspring provides a set of core React components you can use in your packages. Many of the standard components listen for key events, include considerations for different platforms, and have extensive CSS. Wrapping standard components makes it easy to build rich interfaces that are consistent with the rest of the Mailspring platform.
To use a standard component, require it from nylas-component-kit and use it in your component's render method.
Keep in mind that React's Component model is based on composition rather than inheritance. On other platforms, you might subclass {Popover} to create your own custom Popover. In React, you should wrap the standard Popover component in your own component, which provides the Popover with props and children to customize its behavior.
Here's a quick look at standard components you can require from nylas-component-kit:
{Menu}: Allows you to display a list of items consistent with the rest of the Mailspring user experience.
{Spinner}: Displays an indeterminate progress indicator centered within it's container.
{Popover}: Component for creating menus and popovers that appear in response to a click and stay open until the user clicks outside them.
{Flexbox}: Component for creating a Flexbox layout.
{RetinaImg}: Replacement for standard
<img>tags which automatically resolves the best version of the image for the user's display and can apply many image transforms.{ListTabular}: Component for creating a list of items backed by a paginating ListDataSource.
{MultiselectList}: Component for creating a list that supports multi-selection. (Internally wraps ListTabular)
{MultiselectActionBar}: Component for creating a contextual toolbar that is activated when the user makes a selection on a ListDataSource.
{ResizableRegion}: Component that renders it's children inside a resizable region with a draggable handle.
{TokenizingTextField}: Wraps a standard
<input>and takes function props for tokenizing input values and displaying autocompletion suggestions.{EventedIFrame}: Replacement for the standard
<iframe>tag which handles events directed at the iFrame to ensure a consistent user experience.
React Component Injection
The Mailspring interface is composed at runtime from components added by different packages. The app's left sidebar contains components from the composer package, the source list package, the activity package, and more. You can leverage the flexibility of this system to extend almost any part of Mailspring's interface.
Registering Components
After you've created React components in your package, you should register them with the {ComponentRegistry}. The Component Registry manages the dynamic injection of components that makes Mailspring so extensible. You can request that your components appear in a specific Location defined by the {WorkspaceStore}, or register your component for a Role that another package has declared.
The Component Registry allows you to insert your custom component without hacking up the DOM. Register for a
LocationorRoleand your Component will be rendered into that part of the interface.
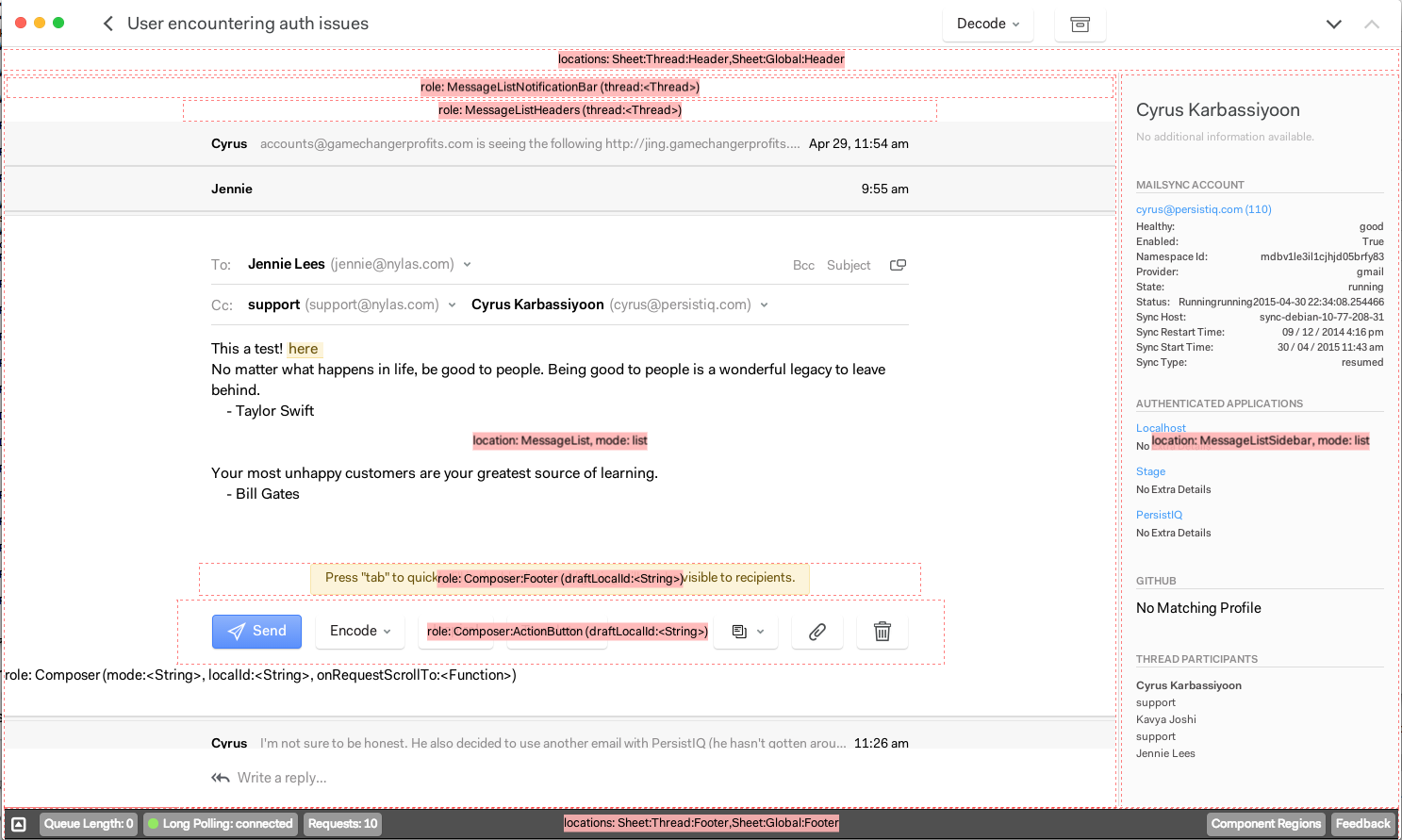
It's easy to see where registered components are displayed in Mailspring. Enable the Developer bar at the bottom of the app by opening the Inspector panel, and then click "Component Regions":

Each region outlined in red is filled dynamically by looking up a React component or set of components from the Component Registry. You can see the role or location you'd need to register for, and the props that your component will receive in those locations.
Here are a few examples of how to use it to extend Mailspring. Typically, packages register components in their main activate method, and unregister them in deactivate:
Add a component to the Thread List column:
ComponentRegistry.register ThreadList, location: WorkspaceStore.Location.ThreadListAdd a component to the action bar at the bottom of the Composer:
ComponentRegistry.register TemplatePicker, role: 'Composer:ActionButton'
Tip: Remember to unregister components in the deactivate method of your package.
Using Registered Components
It's easy to build packages that use the Component Registry to display components vended by other parts of the application. You can query the Component Registry and display the components it returns. The Component Registry is a Reflux-compatible Store, so you can listen to it and update your state as the registry changes.
There are also several convenience components that make it easy to dynamically inject components into your Virtual DOM. These are the preferred way of using injected components.
- {InjectedComponent}: Renders the first component for the
matchingcriteria you provide, and passes it the props inexternalProps. See the API reference for more information.
<InjectedComponent
matching={role:"Attachment"}
exposedProps={file: file, messageLocalId: @props.localId}/>
- {InjectedComponentSet}: Renders all of the components
matchingcriteria you provide inside a {Flexbox}, and passes it the props inexternalProps. See the API reference for more information.
<InjectedComponentSet
className="message-actions"
matching={role:"MessageAction"}
exposedProps={thread:@props.thread, message: @props.message}>
Unsafe Components
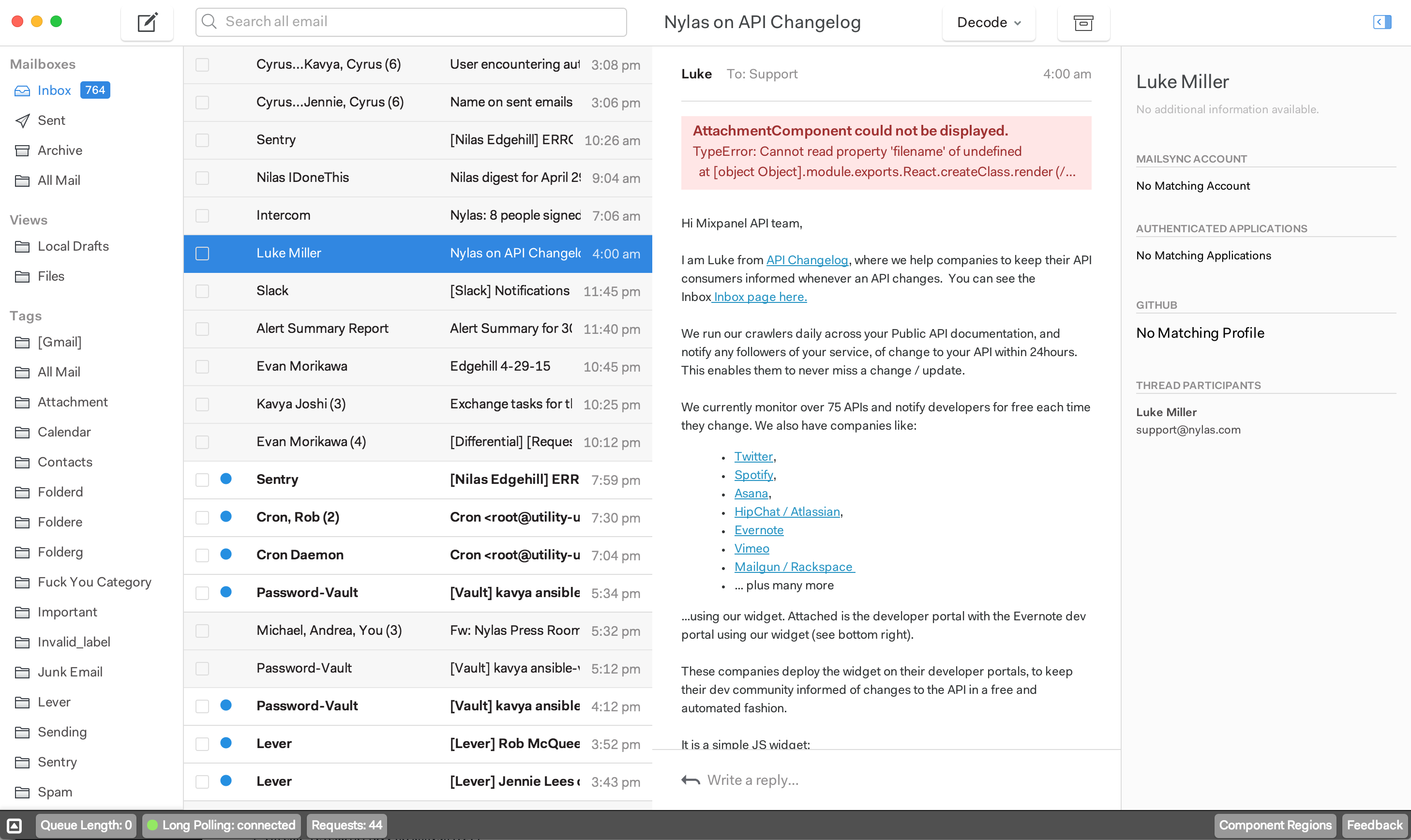
Mailspring considers all injected components "unsafe". When you render them using {InjectedComponent} or {InjectedComponentSet}, they will be wrapped in a component that prevents exceptions in their React render and lifecycle methods from impacting your component. Instead of your component triggering a React Invariant exception in the application, an exception notice will be rendered in place of the unsafe component.

In the future, Mailspring may automatically disable packages when their React components throw exceptions.